Senior Software Engineer
XGEN Group - Australia, Sri Lanka 2022 Feb - 2023 Feb
-
Framework Level Designing
A web application for full automating loan origination systems Banks in both Australia and Sri Lanka. I have designed back-end core modules, integration of those modules to work as a single service unit and introduced proper life cycle's for the Node Server -
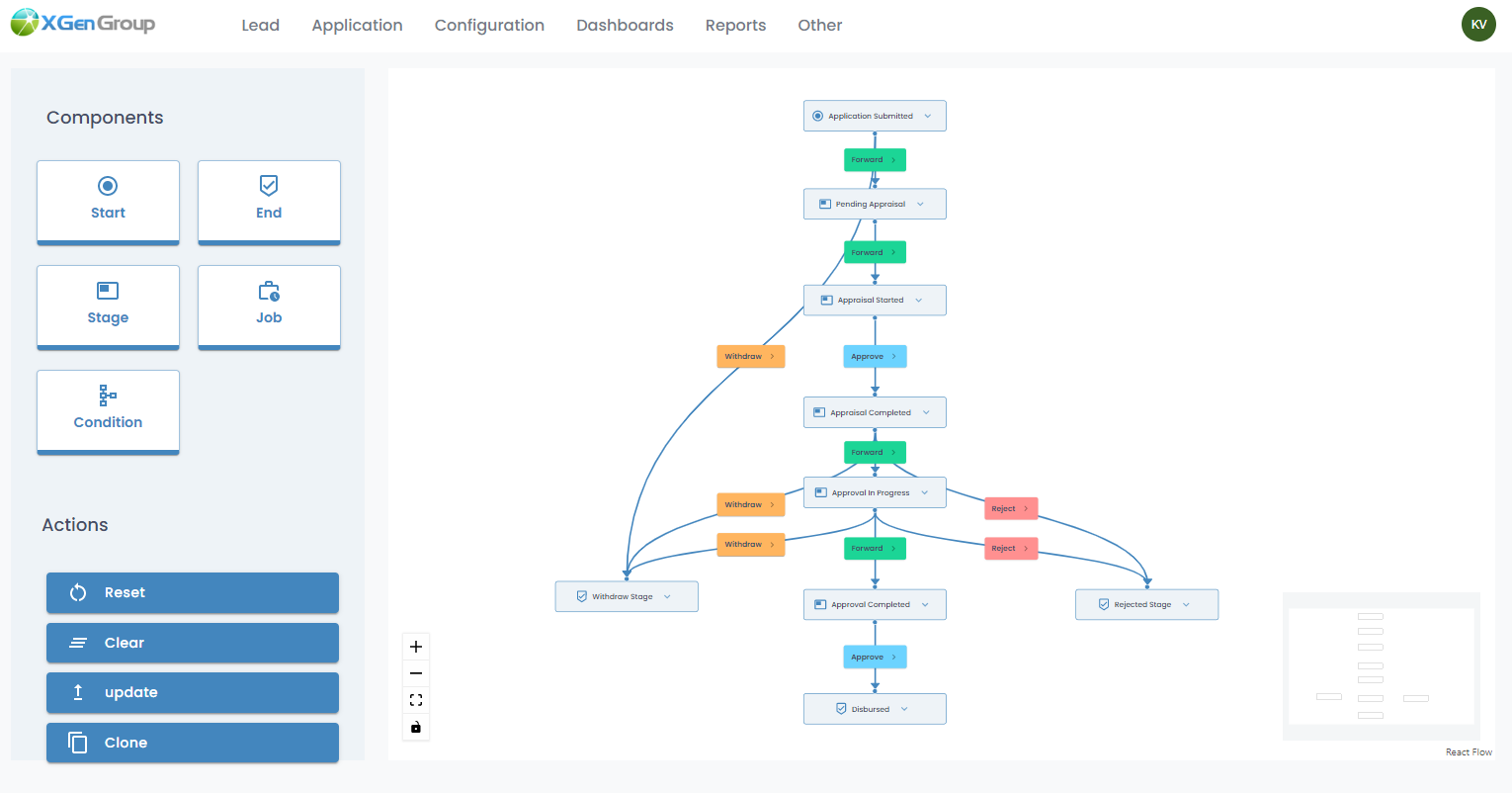
Workflow Engine
Workflow Engine is a service that manages loan application status (different stages of the loan application) and determines what to do with the application based on applicant history records and loan application configurations. I introduced a simple method of creating these interconnections using a drag-and-drop software tool to draw the workflow configuration in a dynamic way using ReactFlow.
Software Engineering (Part Time)
FNOTrader 2021 Oct - 2022 Feb
-
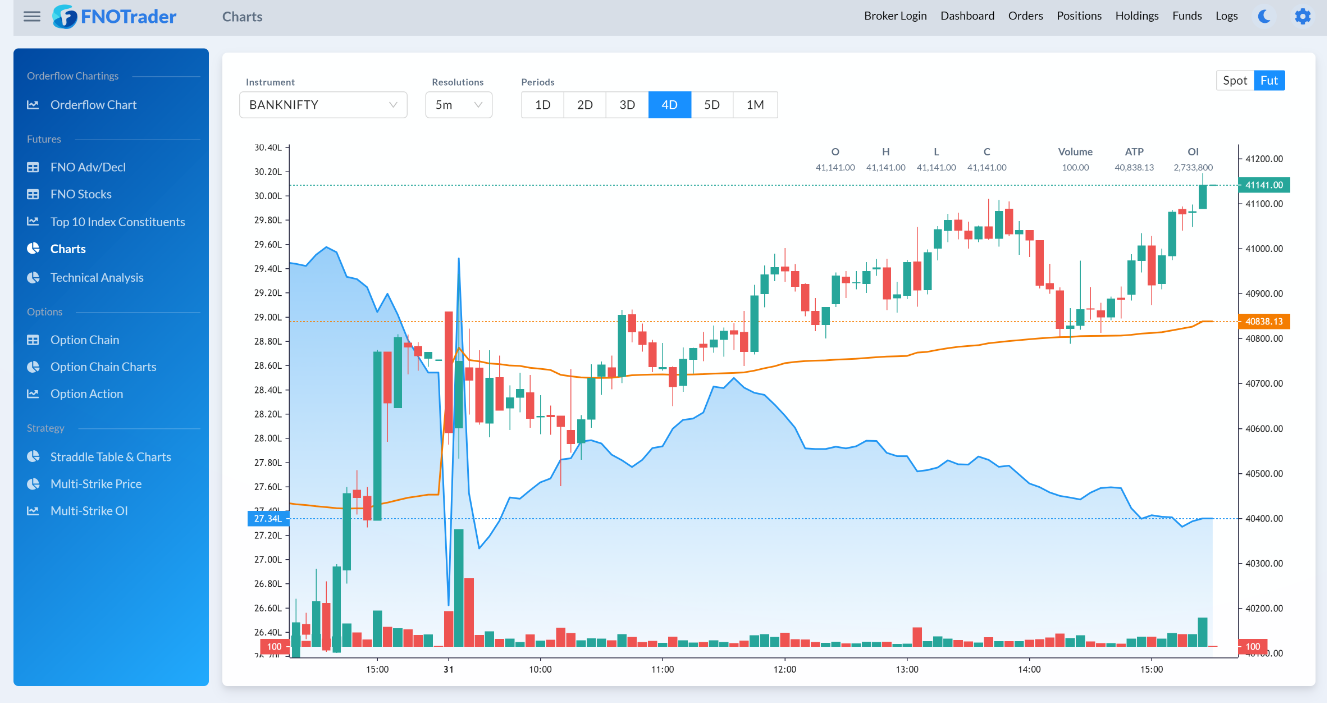
Futures and Options Trade Website
FNOTRADER is a trading platform and Stock market data analysis platform for Indian future and options trading markets. I developed this website from the scratch using React and Redux. By introducing proper component decoupling and enhancements, I was able to support real-time updates of less than 1 ms data frequencies.
Software Engineering (Part Time)
SIAXE Technology 2021 Jun - 2021 Sep
-
Hotel Management system Website and client Website
Developed an administrative and client application for a hotel management system for an Australian client to manage online ordering and dine-in customers in a restaurant. Implemented order handling and managing part in the client-side of the both applications using React and Redx
Software Engineer
DirectFN Sri Lanka 2020 Aug - 2022 Feb
-
Content Management System(CMS)
Designed and Developed Components of CMS using React and Ember, both real-time and non-real-time components. Introduced some performance improvements in real time components -
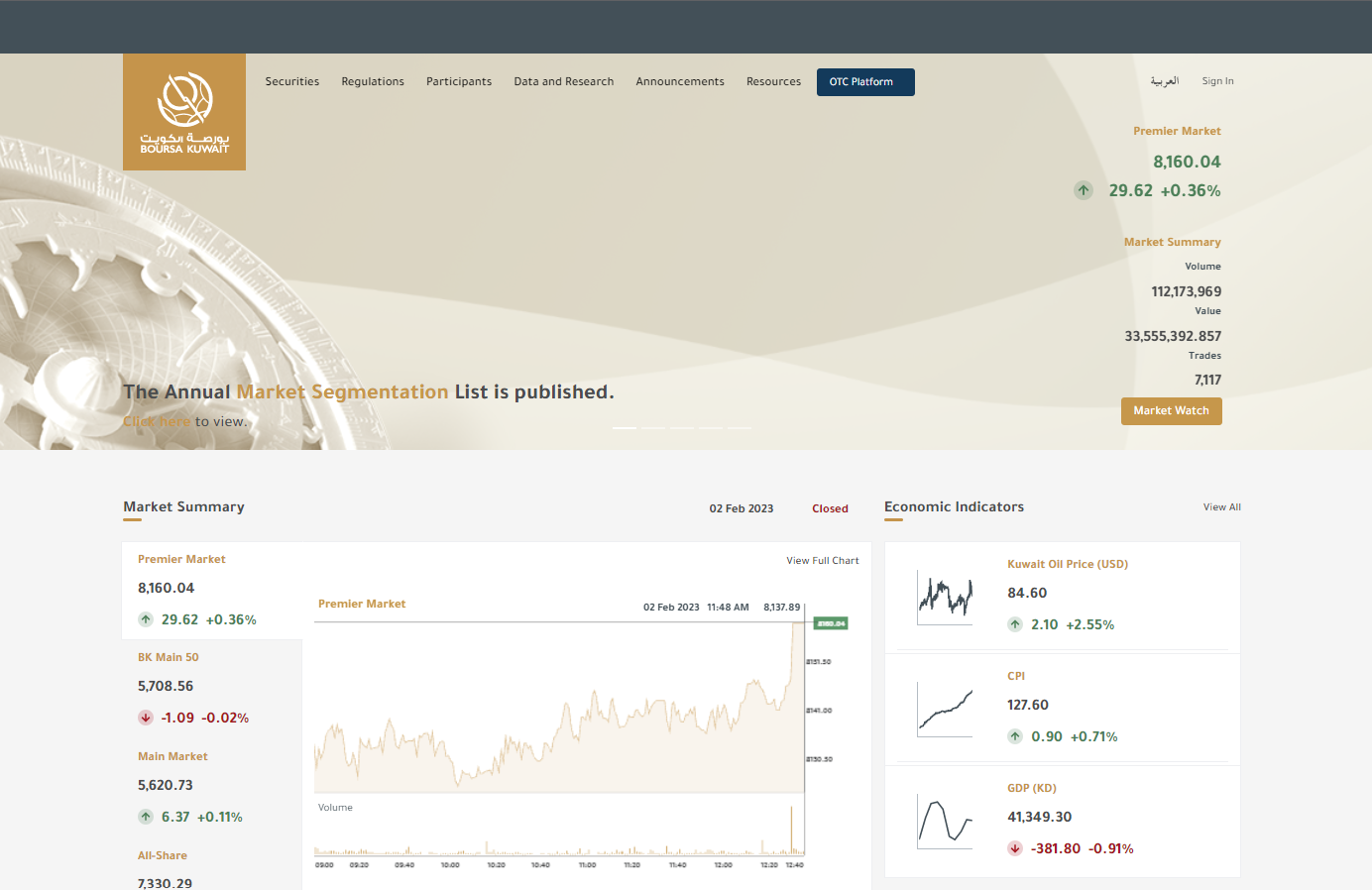
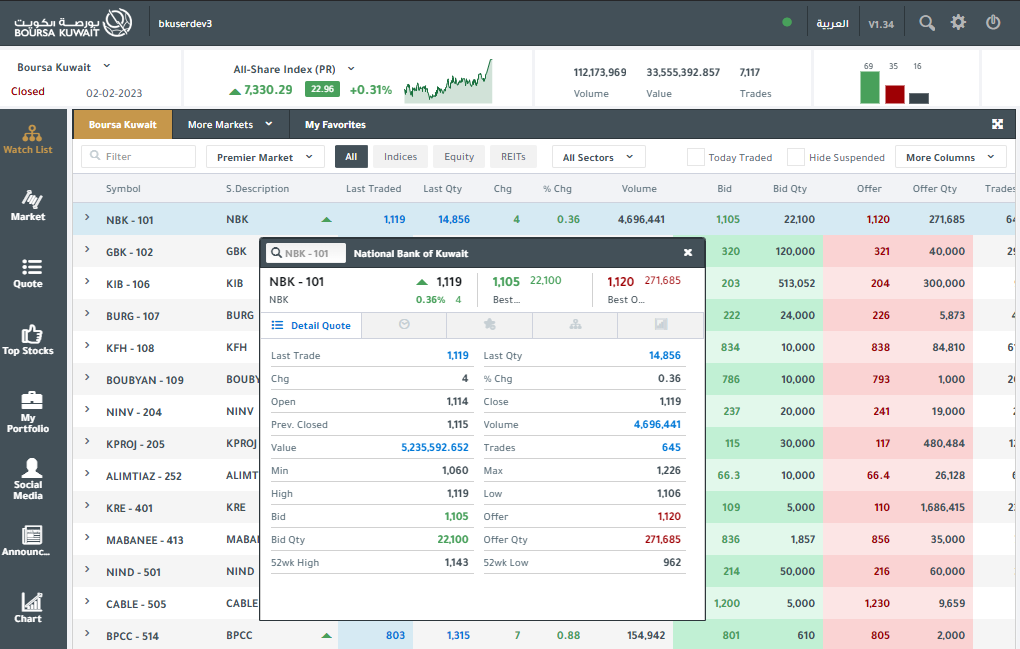
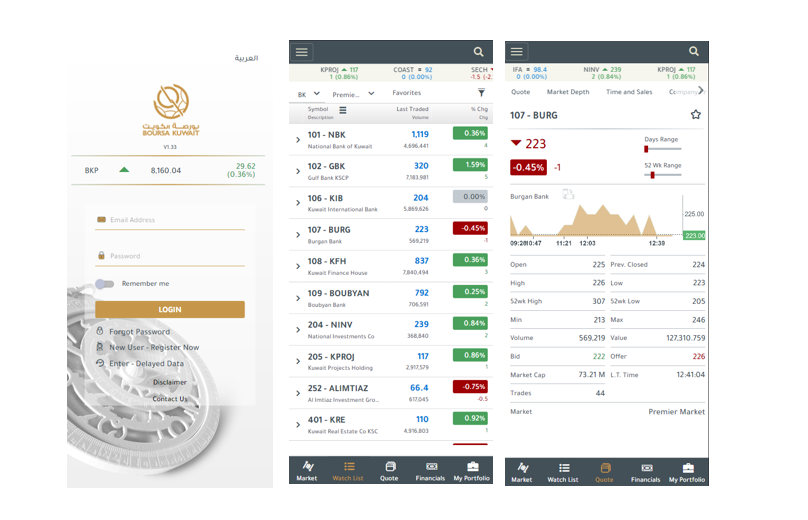
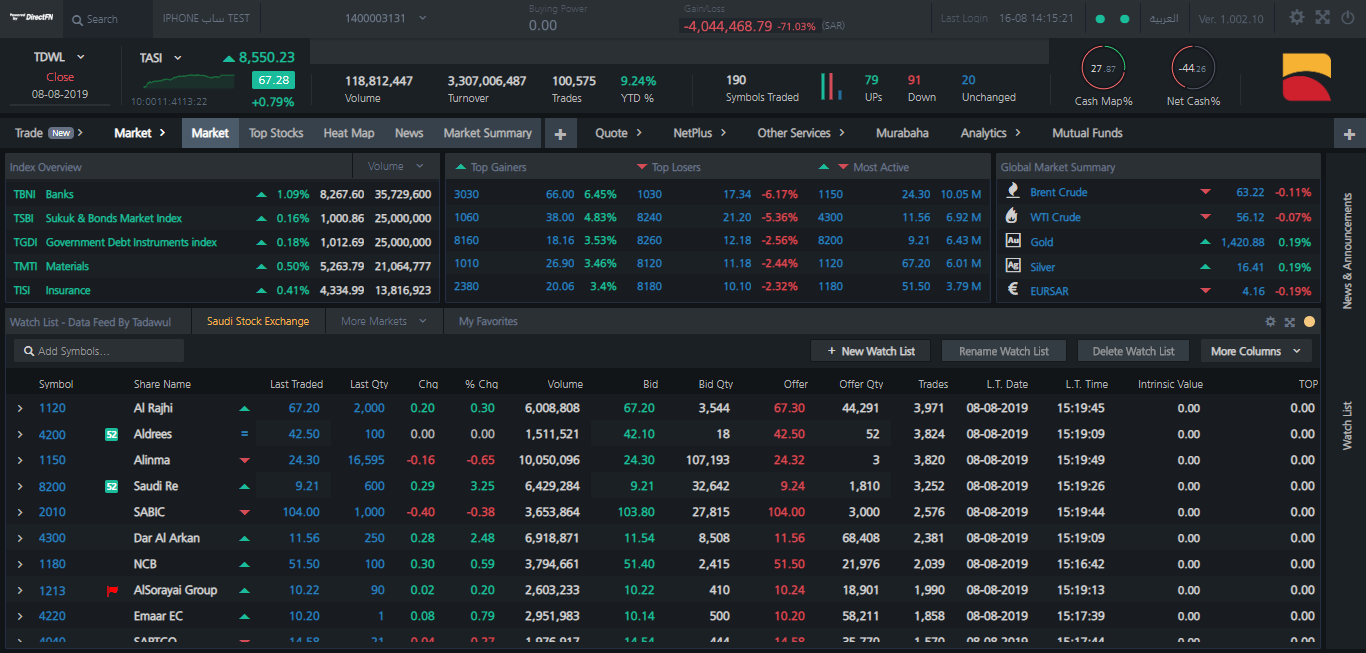
Boursa Kuwait Website, Mobile and Tab Applications
In charge of Boursa Kuwait Mobile and Tab developments and Website real-time components. Implementation for push Notification for price alert of the trading application added using Firebase -
Process and Deliveries
Contributed to product/process documentation adhering to CMMI level 3 standards and deliveries handle for Boursa Kuwait Web, Mobile, Tab applications, and Redmed Securities in Morocco. All these website and applications are in production now and used by thousands of users daily
Software Engineering Trainee (Internship)
DirectFN Sri Lanka 2019 Feb - 2019 Aug
-
Profile Service
Implemented a service called "profile service" for trading applications from start to end which tracks the user preference. (settings, states, customer watch lists etc.) From the design to the final product implemented by myself adhering to the CMMI (Capability Maturity Model Integration) standers. With this new enhancement, users can invoke their preferences across multiple devices, increasing user satisfaction with the apps.